2008年12月09日
イラストレーター入稿のデータバージョン
普段はイラストレーターのCS1バージョンで作業をしてるんです。
以前は紙ものの作成とホームページ作成とバージョンを使いわけていたけど、
クラシック環境があまりにも不安定だったため、CS1本にしたんです。
以前のデータも開けて修正作業もできるので、特に問題ありません。が、
データがやたら重い!
というわけで、保存時間も長くなったし、何よりftpにアップして入稿データを送る際の時間もやたらかかってました。
そこで、
入稿データ(画像埋め込み、文字アウトライン)だけはバージョン8.0で書き出してzip圧縮してみると、半分のデータ容量になりました。
9.0では変わらないのに、8.0は劇的に圧縮されるみたいです。
不安であれば、出来上がりの全体をjpgで書き出した画像を添付しておくといいでしょう。
このやり方でやればぐっと時間が短縮されますよ。
投稿者 ADPINK : 12:53 | コメント (642)
2008年07月23日
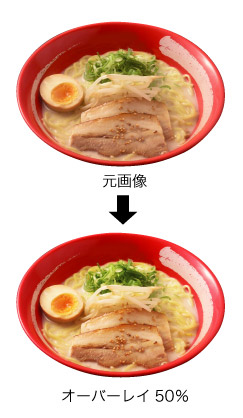
使えるオーバーレイ
食品画像は色が命!
せっかくおいしいはずの料理もまずそうな画像を使う事で台無しになっちゃう。
お客さんの食欲にストレートにうったえかける画像選び、加工はとっても大切ですね。
私が最低限やってる簡単な食品画像補正を紹介します。
1.フォトショップでレイヤーをコピーする。
(同じ画像のレイヤーを1枚、上に作りましょう)
2.上に作ったレイヤーの効果で「オーバーレイ」を選ぶ。
画面を見ながら、パーセントを調節して、一番おいしそうな数値にしましょう。
オーバーレイは食品画像補正の必須ツールとも言うべき、心強いツールです。
沈みこんでぼやけた画像がレイヤー1枚であっという間にめりはりのあるおいしい画像に仕上がっちゃうんです!

投稿者 ADPINK : 18:40 | コメント (63)
2008年07月08日
イラストレーターを使った透けるグラデーション
イラストレーターもどんどんバージョンがあがって、ほんと便利になりました。
今までフォトショップにまわして加工しなきゃいけなかった事が、
イラストレーター上でできたりします。
時間もグンと短縮できるし、なんたって修正が楽になりました。
背景が透けるグラデーション、
イラストレーターであっという間にできちゃうのってすごくないですか?
画像と重なっていてもこのツールならへっちゃらです。
1.グラデーションにしたいオブジェクトの塗りを1色で塗りつぶす。
2.コピー&背面へペースト(⌘v+⌘b)をして、背面に同じオブジェクトをつくる。
3.全面のオブジェクトを黒から白、または白から黒のグラデーションで塗りつぶす。
黒い方が透明になるので、グラデーションを調節してください。
4.作ったオブジェクト2つ同時に選択する。
5.パレット「透明」の右上端の三角マークから、不透明マスクを作成を選択する。
とっても簡単に透けるグラデーションが作れます。
画像の上にちょっと重ねてただけで、面白い効果がでますよね。

投稿者 ADPINK : 16:00 | コメント (165)
2008年04月18日
アナログテイストのかすれ文字加工
ハンコで押したみたいにところどころかすれている文字加工。
ガッチガチにアナログ表現で固めた時には、すきのない意思がストレートに伝えられたり、
そうじゃないすっきりした場合も、ちょっとしたはずしがなんともあったかい雰囲気を演出してくれる、そんないろんなケースで使える表現方法かと思います。
やり方がいっぱいあるんだろうけど、とっても簡単な加工方法があります。
1.加工したい文字のレイヤーを1つ作りましょう。
フォトショップでフォントを入力した場合は、選択範囲を読み込んで、新しいレイヤーにしましょう。
イラストレーターからパスをコピー&ペーストした場合はそのままでOKです。
2.そのレイヤーを選択して、フィルタ「雲模様1」を実行しましょう。
描画色に目的の色、背景色は白にし、文字に濃淡をつけます。
3.フィルタ「ちりめんじわ」を実行しましょう。
数値はプレビュー画面を見ながら調節してください。
画像のカラーモードがCMYKになっていると使用できないフィルタなので、必ずRGBに直してください。
4.フィルタ「はね」を実行しましょう。
プレビュー画面でかすれ具合を見ながら数値を決めてください。
5.描画色と背景色を入れ替えて、フィルタ「ハーフトーンパターン」を実行しましょう。
パターンタイプを点にして、プレビュー画面で見ながらコントラストを調節して、完成です。
かなり短い時間で、簡単にかすれ文字加工ができるかと思います。
レパートリーのひとつに加えてみてくださいね。
投稿者 ADPINK : 11:04 | コメント (629)
2008年03月16日
JRF ロゴマーク
ロゴマークは、複雑すぎて読めないようではいけない。
シンプルな中に最低限、最高のデザイン性をちらっと見せられると、
もーたまらん。
JR貨物、またの名をJRF。
コンテナの側面に白く描かれているあのロゴマークだ。
走りさって行ってしまう時は気づかなかった、
夜の駅で息をひそめたJRF貨物に遭遇して、
そのロゴマークにとっても感動した。
美しいラインが一貫したコンセプトを物語る。
力強く、圧倒的な存在感。なんなんだ、この美しさは。
足りないものも無駄なものもない、
完成されものだけがまとうオーラ、しばらくその姿を眺めていた。
この一件以来、あたしのロゴマークに対する興味はぐんと上がった。
あんなロゴマークをいつか作ってみたい。

投稿者 ADPINK : 11:47 | コメント (45)
2008年02月20日
ネット上での正しいファイル名のつけ方
お客さんから、ウェブデータ送受信サービスを利用してデータをいただく事がとっても多い。
あたしはパスワードを入力するなり、同意するなりして受け取るわけなんだけど、
全くトラブルが多くてがっかりする。
トラブルの原因は、ファイル名の全角表示だ。
えっらい文字化けをして、とんでもないたちの悪いウイルスみたいに見える。
これを避けるため、「半角(アルファベット表記)でお願いします」と伝えたところ、日本語表記の半角を使ってきた。
あちゃ〜、そっちかぁ〜。
あたしの説明不足もあって、またしても失敗。
なんだかどっと疲れます。
スムーズに作業をするために、
こうしてほしい事を丁寧に伝えておく事はとっても大切だったりしますね。
投稿者 ADPINK : 23:51 | コメント (38)
2007年12月11日
半田屋
最近気になるのは、半田屋かな。
あのキャッチコピーはすごい!!
「生れた時からどんぶりめし」って・・・・。
あたし思いっきり違うし・・・。全くあたしにはどんぶりめしの記憶がない。
昭和のにおいのする幼い女の子が、
とても入りきらないほどのごはんを口に運んでいる。
見つめた瞳のキレイなこと、お米を食べてすくすく元気に育っているのか。
最近気になるすさまじいインパクト広告ね。

投稿者 ADPINK : 17:50 | コメント (26)
2007年11月30日
覆い焼きツールと焼き込みツール
いただいたお客さんの画像をそのまま使用できればいいんだけど、
「ちょっと明るくしといて」とか「ちょっとエッジをきつくしといて」などの注文もよくあるお話。
画像全体を処理するのは、明るさ・コントラスト調整やレベル調整でなんとかなるんだけど、
部分的に明るくしたり暗くしたりしたい時は、覆い焼きツールと焼き込みツールがおすすめですよ。
覆い焼きツールは明るくしたい時。焼き込みツールは暗くしたい時。
露光量を調節してサッサと画像をなでるだけで、立体感や奥行きがでるんです。
「と言われても・・・それってけっこう大変なんだけどなぁ〜」と感じていた人、
これはとっても素敵なツールですよ。
この時間でこの満足感!
ぜひ試してみてくださいね。
投稿者 ADPINK : 14:59 | コメント (25)
2007年10月03日
ドラゴンズブルーはちょっと・・・。
野球には全く興味がないものの、
昨日巨人が優勝した事をスポーツ番組かなんかで知った。
ほー、決まりましたか。そんな程度ね、プチっ。
毎朝新聞広告をチェックする。
役立ちそうなデザインの広告はとっておくためだ。
なんだか今日は平日にしたらやけに広告が多いなぁ。
それもそのはず、ドラゴンズ関連のイベント広告がいっぱいなのだ。
ドラゴンズ感動をありがとうセール!めざせ日本一ドラゴンズ応援セール!
どれもこれもドラゴンズブルーを基調として、思いっきり後光がさしているのには驚いた。
スーパーマーケットのチラシにドラゴンズブルー!? なんだこの違和感は・・・。
食品を扱う場合は、写真(食材)を生かすためだいたい暖色系が多い。
土で育ったものだからなのか、あったかい色あいがよく合うのだ。
ドラゴンズブルーとはいえ、これは思いきった配色。
ほとんどの食材が抜きになっていて、がっちりドラゴンズブルーが影響を及ぼしていた。
そのため、お肉も野菜もフルーツもくすんで見える。
今日だけは例外ってことかしら?
どんなメッセージを生かすのか、殺すのかデザインもある意味かけひきですね。
今回は完璧ドラゴンズブルーの圧勝!
投稿者 ADPINK : 11:29 | コメント (24)
2007年09月11日
書けないボールペン
いつもふでばこはパンパンにふくれている。
消しゴムは新しいキレイめなものと、小さいけどまだ使えるものがはいっていて、
これがけっこう場所をくうけど、いちおう念のためだからね。
えんぴつ、シャープペンシル、ボールペンの赤と黒・・・
ボールペンは気を抜いてしばらく使わないでいると、すぐインクがでなくなる。
そしてふでばこをがちゃがちゃして、書けるボールペンを探す。
インクがかたまって書けなくなっているボールペンは、たまに出るようにしてあげる。
先っちょをライターかなんかの火であっためてあげるとすぐ出るようになる。
なくしてしまうのはしょうがないけど、できるだけインクは最後まで使いきりたい!
デジタルのお仕事だって、こんなアナログの作業に日々支えられているんですね。
投稿者 ADPINK : 23:08 | コメント (20)
2007年07月26日
筆記用具選び
デザインをおこしていくのに、ラフスケッチはとっても大切なのだ。
どこに何をレイアウトするかは、だいたいここで決めておく。
それから実際に色をつけながらデータに落とし込んでいく。
そんなわけで、えんぴつと消しゴムはデザイナーさんにとってかなり重要な存在となる。
「カドケシ」。これが実にいい!!
KOKUYO DESIGN AWARD 2002入賞商品なんだけど、それには角がいっぱいある。
普通8つある角が、なんと28個もあるからへんてこな形なんだけど、細かい所がキレイに消せる優れもの。
ほとんどコンピューターだけの作業に見えがちだけど、
極めてアナログな作業から、いろいろな広告物は誕生しているわけだ。
考えたイメージを止めることなく、スムーズに伝え描く・・・
自分にあった筆記用具選び、これって実はすっごく大切ですね。
投稿者 ADPINK : 16:57 | コメント (21)
2007年06月07日
キャッチコピー
広告のお仕事をしているあたしは、当然電車の中吊ポスターに目がいくわけで。
・名古屋デザイン○○○学園のキャッチコピー「好きなことでなら、闘える」
・コンピューター総合学園○○○のキャッチコピー「てってい的に、やった人の勝ち」
なんだかテンポが良くない気がするぞ。
なんで「好きなことなら、闘える」じゃあないんだろう。
なんで「てってい的に、やった者勝ち」じゃあないんだろう。
何文字かに凝縮されたキャッチコピーだからこそ、
なんでその言葉を選んだのか考えてしまう。
キャッチコピーは相当奥深い・・・。
投稿者 ADPINK : 16:31 | コメント (41)
2007年05月29日
イラストレーターCSから8.0へ変換
イラストレーターCSのデータを8.0に変換して、看板屋さんに入稿する事となった。
8.0は使ったこともないし、内容も全くわからなかったので、ネットで調べてみた。
ここで一番問題となるのが、透明部分の保護。
9.0以降に新しく加わった機能なので、そのままデータ書き出しをしたら透明部分は死んでしまうらしい。
ははぁ〜、確かに死んでるね。
これを回避するため、透明部分の分割をする・・・と。
これで埋め込んだ状態となるわけね。
さて、背景画像の上に四角のボックスを乗算でのせてある場合は、どおしたらいいんだろう。
これは、イラストレーターの処理では無理なので、フォトショップにまわしてしまう。
背景画像の上に四角のボックスのレイヤーをおいて1枚の画像にしてしまうのだ。
これだったら、乗算も不透明度もフォトショップで調節ができる。
やたらめんどくさいけど、まぁなんとかなるもんだなぁ〜。
自分のデスクトップ上でデザインしても外にだせなくっちゃあ話にならない。
それぞれの対応しているバージョンの性質を理解する事はとっても大切だね。
いい勉強になりました。
投稿者 ADPINK : 11:16 | コメント (21)
2007年04月17日
とっても簡単!画像処理
Macを買ったばかりの頃、うれしくって画像を編集していっぱい遊んだ。
当時のフォトショップのバージョンは4.0。
いろんなツールを使って、やりすぎでしょ・・・と、合成に明け暮れて過ごした。
仕事でMacを使うようになってからも、こんな経験はばっちり生きているのである。
好きなフィルタは表現手法の拡張!
ぐっと質感がアップしてこれは当時からお気に入りだった。
ここで、とっても簡単な画像編集を紹介しよう。
レイヤーをどんどん作って、「描画モード」を変えるというもの。
「描画モード」はフィルタをかけるほど時間はかからないし、やり直しがきくからとってもおすすめだと思う。
あとは「不透明度」で調節したり、同じ画像を何枚も重ねて深みを出してみたり。
思いもよらない効果が期待できるのが、これまた楽しい。
「色域指定」で影を選択した所で、コピー&ペースト。
「描画モード」を「乗算」にして「不透明度」を調節すれば、影に厚みがでたりする。
ひと手間加えるだけで、ぐっと素敵な画像になりますよ。
投稿者 ADPINK : 19:38 | コメント (16) | トラックバック
2007年03月12日
サーバー上でのデータ受け渡し注意点
最近は宅ファイル便で高解像度の画像をいただく事が多くなってきた。
どんなサイズで使用するのであれ、とにかくギンギンに重い画像をいただくわけだ。
さてここで、サーバー上でのデータ受け渡しの注意点。
・ファイルの名前は半角で記述する事。(日本語は全角だから文字化けしちゃうから絶対だめ!)
・epsの拡張子は.toになっちゃって開けないから、なるべくなら.JPGだと少しは軽くてありがたいかな。
・ファイルはフォルダに整理して圧縮する。(個別にダウンロードするよりうんと手間が省けます)
自分とクライアントさんのあいだで約束事を決めておいて、少しでも手間が省けるようにしたいものですね。
投稿者 ADPINK : 01:33 | コメント (22) | トラックバック
2007年02月28日
素材探し
お仕事柄、素材探しは必死なのだ。
たくさんの素材提供サイトがある中、それはもう出会いとしかいいようがない。
ここでうまく波に乗れば、ゴール地点まで見渡せてしまえるほど、素材探しはとっても重要。
最近見つけた素材提供サイト、これがとても見やすくておすすめ。
http://s-hoshino.com/
たくさんの情報を扱うサイトならではの気使いが、とても紳士的になされている。
これだったら、サイト内で迷って行き来することもない。
うれしい事にデザインもじっと観察したくなるぐらい、学ぶべき所がいっぱいなのだ。
ぜひ活用してみてくださいね。
投稿者 ADPINK : 15:37 | コメント (35) | トラックバック
2007年02月26日
効果的なイラストを使ったサイトのご紹介
配達弁当屋さんのホームページをデザインする事となり、
まず最初に今現在どんなホームページがあるのかを見てみた。
今日はその中のひとつを紹介してみようと思う。
まず目をひくエビフライのキャラクター。
お弁当からよっこらしょと抜け出して、中央にやってくる。
ページにジャンプする度やってきて、今どんな内容のページなのかを教えてくれるのだ。
これがとてもいい!
手作りという言葉のフレーズがキャラクターとその動きでとってもよく表現されているのだ。
手作り=ひと手間かけるこだわりを、見事サイト内にとじこめてしまったのにはお見事!!
右上の、アイコンとしてはリアルすぎるくらいのイラストボタンも絶好調だ。
ゲンペイの手作りお弁当、きっとまずいわけがない・・・。
投稿者 ADPINK : 14:54 | コメント (22) | トラックバック
2006年12月14日
RGBとCMYKと私
今日、お客さんとの打ち合わせでRGBとCMYKの違いを聞かれた。
なんと伝えたら、わかりやすかったか考えてみよう。
CMYKは絵の具の原理。
何も書いていない画用紙は真っ白。
どんどん色を足していったら黒っぽくなってきて、もーわけがわかんなくなちゃうあの感覚だ。
RGBはブラウン管の原理。
スイッチを入れていないテレビは真っ黒。
スイッチが入るとだんだん光が見えてきて、たくさんの色を映し出す。
これってどーなんだろう・・・。
投稿者 ADPINK : 17:33 | コメント (36)
2006年12月03日
これはあなたたちにとって最高のものですか
WEBサイト制作の3回目の打ち合わせ。
ようやくデザイン案が決まって、あとは見積もり交渉で仕事になるかならないかが決まるという場面。
「これはあなたたちにとって最高のものですか。」と最後に言ったお客さんの言葉。
なんともいえない緊張感で背筋がピンと寒くなった。
最高のもの・・・。
お客さんにとって、いくらかのお金を気持ちよく出せるのに値するものなんだろうか。
デザイン代、システム構築代、その他もろもろ・・・あたしが思う以上に膨大に膨らんでしまった見積もり額。
あたしは心の中でくり返す、最高のもの。
そして、これから仕事をさせていただく中で、
決してこのシーンを忘れずにいよう。
最高のもの。
投稿者 ADPINK : 11:54 | コメント (36)
2006年10月10日
金色をCMYKカラーで表現する
お客さんから「ここは金色で」って。この金色が厄介な色だ。
特色で使えるなら全然問題ないんだけど、CMYKで金色に見せるのはなかなか難しい。
数値的に難しいというわけじゃあなくて、もうこれは感覚でしかない。
例えば、おいしいと思える味覚は人それぞれで、それぐらいあいまいで説得力にかける色なのだ。
おもしろそうだから、検索キーワード「金 CMYK」で調べてみた。
金は金でもいろいろな混ぜ方がある。
例えば、
C43 M53 Y88 K0 これは茶色より。
C20 M37 Y92 K7、C12 M37 Y100 K0 これは黄土色より。
金色の表現は、さじ加減。
ベタで使う場合、黄土色〜茶色の範囲になると思うんだけど、
もーこれは、お客さんが金だと思う色に合わせるのが一番いいような気がする。
あくまでも色校で。
投稿者 ADPINK : 23:57 | コメント (1878)
2006年07月08日
効果的な写真の使い方
飲食店の折込チラシの依頼を受けて、使用する画像をいただいた。これがまた、とんでもなく食欲をそそらない代物で、とりあえず「あっちゃ〜っ」と思った。申し訳ないけど、1260円払ってまで食べたくないなぁ。
フォトショップで加工をすればよくなるレベルでもなさそうだ。抜群な安さをうたったチラシなら、なんとかこの画像でも集客効果はあると思うけど、1260円という値段じゃあ、つらいなぁ。
さぁ、こんな時こそデザイナーの腕の見せどころ。
発想の転換だ。商品がダイエット御膳という事もあり、「食べたいなぁ」から「なりたいなぁ」にしてみよう。
1260円払って手に入れたいと思わせるイメージを全面に押し出しみる事に決定。
もしチラシに写真を使用するなら、効果的に使用できるシチュエーションを考えてみるといいかもしれない。
投稿者 ADPINK : 15:34 | コメント (31)
2005年05月10日
すこし遠い散歩
毎月愛読している雑誌は特にない。
レンタルビデオ屋さんのつづきになってる本屋へ、週に1度立ち寄る。
雑誌はけっこう表紙買い。
数ある広告雑誌の中で、博報堂さんから出てる「広告」は表紙が実にいい、紙質もいい。
ないとあきらめちゃうけど、あると必ず買ってしまう。
最近「広告」に出会っていないので、表紙買いした「ブレーン」の話しをしよう。
その中に掲載されていた「iichiko」のポスターデザイン。
シリーズ化されているので、誰もが一度はどこかで出会っていると思う。
ゆっくりと時の流れる自然の中、デフォルトなしの酒ボトルがたたずんでいて、
アクセントに「iichiko」のロゴマークと、イメージの出発点となる、気のきいたコピー。
たったあれだけの素材が作りだす世界に魅了される。
http://www.iichiko.co.jp/museum/index.html
投稿者 ADPINK : 16:54 | コメント (20)
2005年04月27日
がんぞうじいさんと雁 〜今、デザインを考える〜
小学生の頃の、確か道徳の時間だっただろうか?
「お話しの絵」という授業をしたことを思いだしている。
カセットテープにふきこまれたお話しを聞き、一人一人がイメージし、心に残った場面を画用紙に描く。がんぞうじいさんの顔も違えば、雁の数も、もちろん景色も違った。描ききれない程の細やかな情景は、出来上がった後の作品発表会の時につけたしすることで、作品が完成した。
たとえばもし、あたしの中にデザインのルーツがあるとしたら、この辺りになるんじゃないかと思う。
例えば、与えられた原稿を形にしてゆく、いわゆるデザインは、
「お話しの絵」と似ているようで、実は全く性質が違うものなんだと思う。
イメージの到達地点がみんなバラバラだったら、広告の意味がなくなってしまう。
伝えたい人に、伝えたいことを明確に伝える・・・
あたしは今、デザインを考えている。

